 Hoy vamos a presentar una herramienta que Google pone a nuestra disposición y que consiste en un widget que permite traducir nuestra página al inglés. Para obtener el mismo debermos ir a la página de Google Traductor, donde deberemos indicar el idioma de nuestra página web y encontraremos el código que debemos colocar en nuestro blog.
Hoy vamos a presentar una herramienta que Google pone a nuestra disposición y que consiste en un widget que permite traducir nuestra página al inglés. Para obtener el mismo debermos ir a la página de Google Traductor, donde deberemos indicar el idioma de nuestra página web y encontraremos el código que debemos colocar en nuestro blog.
Sigue Leyendo...

Etiquetas: apariencia, aplicaciones, gadget, google, idiomas, utilidades
Me ha parecido muy bueno el artículo publicado en Alt1040 sobre como ganar dinero escribiendo un blog. Aunque pueda quedar algo lejos de los objetivos por los que inicié este blog, considero que a todos se nos ha pasado alguna vez por la cabeza el como podríamos vivir haciendo lo que nos gusta. Por ese motivo me ha gustado la entrada de Alt1040, porque trata de forma clara y resumida los principales puntos si te estás planteando los blogs como negocio. Entre esos puntos destacaría especialmente los siguientes:
- Actualiza regularmente. El principal valor de un blog son sus contenidos.
- Marketing y promoción. Aunque el blog y sus contenidos sean muy buenos, es importante darlos a conocer y para ello lo más importante es enlazar y formar parte de la comunidad.
- Pasión. Debes escribir sobre algo que te interese, que te guste, sino caerás en el aburrimiento.
- Paciencia. No es fácil tener éxito con un blog, requiere de tiempo y mucho trabajo, lo importante es no desfallecer.
En cualquier caso y como recomendación básica, plantea claramente tus objetivos y trabaja por conseguirlos.
Etiquetas: consejos, contenido, presentacion, resumen, visitas
Etiquetas: feed, formacion, herramienta, utilidades
Los widgets, que sólo funcionan en el entorno web empezaron a denominarse “gadgets”, pero en el fondo se utilizan ambos términos para referirse a lo mismo. Los más famosos eran los de Google, pero ahora que se han extendido al escritorio y existen numerosos proveedores y plataformas disponibles a las que no hay más que ir a su página para descargarnos los que nos interesen.
Aparte de Google Gadgets otra plataforma de Gadgets es SpringWidget. Hemos seleccionado esta última y vamos a instalar un elemento que nos permitirá disponer de un reloj en la barra lateral de nuestro blog.
Sigue Leyendo...
En primer lugar debemos acceder a la página web de SpringWidget.






Etiquetas: gadget, herramienta, utilidades

No considero que los directorios sean la principal fuente de conocimiento para tu blog pero si representan un elemento adicional que la red pone a nuestra definición para compartir nuestras ideas. Además, esos directorios nos valen para localizar otros blogs y bloggers que tratan temas similares a los nuestros y nos posibilitan entrar en contacto con ellos.
Entre los directorios de blogs que conozco se encuentra  y vamos a dar de alta a nuestro blog en él:
y vamos a dar de alta a nuestro blog en él:
Sigue Leyendo...
En primer lugar entramos en la página web del directorio elegido, en este caso, BlogESfera.



Además, ese botón que aparece nos permite comunicar al directorio ( y a otros directorios) la actualización de nuestro blog.
Etiquetas: directorios, estadísticas, herramienta, utilidades, visitas
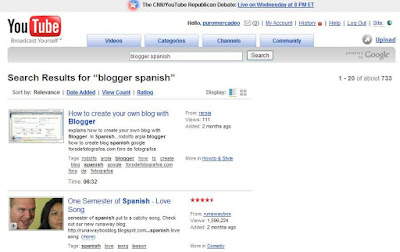
Los vídeos han pasado a ser uno de los contenidos más demandados en internet. Plataformas como YouTube basan su éxito en el almacenaje y distribución de ese material, en la mayoría de los casos elaborado por los propios usuarios.
Por ello, en algunas ocasiones querremos añadir alguno de esos vídeos a nuestro blog. Hoy veremos como hacerlo y utilizaremos como muestra un pequeño tutorial sobre creación de blogs que hemos encontrado en YouTube.
Primero debemos identificar el vídeo que queremos colocar en nuestro blog, en nuestro caso, el tutorial de blogger.
 Una vez localizado y en la misma pantalla de reproducción dentro de YouTube encontraremos el código HTML que debemos utilizar para insertarlo en cualquier entrada de nuestro blog, normalmente señalado con la etiqueta 'Embed'. Seleccionamos dicho código.
Una vez localizado y en la misma pantalla de reproducción dentro de YouTube encontraremos el código HTML que debemos utilizar para insertarlo en cualquier entrada de nuestro blog, normalmente señalado con la etiqueta 'Embed'. Seleccionamos dicho código. Ahora sólo debemos colocarlo en la entrada correspondiente pegando ese código bajo la opción de 'Edición de HTML'.
Ahora sólo debemos colocarlo en la entrada correspondiente pegando ese código bajo la opción de 'Edición de HTML'. Una vez publiquemos nuestra entrada/artículo, podremos observar el vídeo que hayamos seleccionado sin ningún tipo de problemas.
Una vez publiquemos nuestra entrada/artículo, podremos observar el vídeo que hayamos seleccionado sin ningún tipo de problemas. El mismo método puede utilizarse para colocar vídeos de plataformas diferentes a YouTube, siempre debemos localizar el código a insertar en nuestra página, que viene identificado bajo la opción 'Embed'.
El mismo método puede utilizarse para colocar vídeos de plataformas diferentes a YouTube, siempre debemos localizar el código a insertar en nuestra página, que viene identificado bajo la opción 'Embed'.
Etiquetas: contenido, herramienta, video, Youtube
 Un elemento importante en cualquier página web es el conocimiento de los usuarios, de las personas que leen nuestra página, de sus puntos de entrada, puntos de salida, formas de llegada, entre otros datos.
Un elemento importante en cualquier página web es el conocimiento de los usuarios, de las personas que leen nuestra página, de sus puntos de entrada, puntos de salida, formas de llegada, entre otros datos.
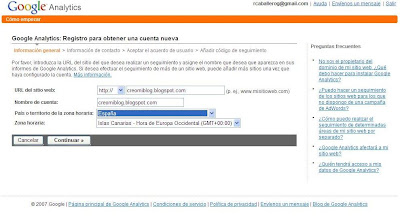
Para obtener esta clase de información disponemos en la red de multitud de servicios y facilidades, entre las que me atrevería a destacar la herramienta que proporciona Google, denominado Google Analytics.
Sigue leyendo...
Cuando entramos en la página web del servicio nos encontramos con que nos solicitan que nos identifiquemos, para lo cual podemos usar nuestra propia cuenta de Gmail. En caso de no tenerla deberemos crearnos una.








Etiquetas: estadísticas, google, herramienta, utilidades
 Los contadores permiten llevar un seguimiento muy superficial del número de visitantes de tu página. Sin embargo, permiten hacerse una idea muy rápida de los mismos por lo que recomendaría su uso en nuestro blog.
Los contadores permiten llevar un seguimiento muy superficial del número de visitantes de tu página. Sin embargo, permiten hacerse una idea muy rápida de los mismos por lo que recomendaría su uso en nuestro blog.
Hay muchos sitios en internet que ofrecen este tipo de herramientas o utilidades, entre las que he elegido Ademails para ilustrar la colocación de un contador en nuestro blog.
Sigue leyendo...
En primer lugar accedemos a la página de Ademails, donde como primer punto debemos registar nuestra página.





En posteriores visitas a la página de Ademails podremos modificar nuestra cuenta y realizar el seguimiento de nuestro contador, cosa que también podremos hacer pulsando directamente sobre el contador, siempre eso sí que hayamos declarado este acceso como público en las opciones de configuración del contador.
Etiquetas: contadores, herramienta, utilidades
 David Sifry, creador de Technorati, ha estado en España y ha concedido una interesante entrevista a elpais.com. Entre sus declaraciones reflejamos aquí los seis consejos que da para tener éxito con un blog:
David Sifry, creador de Technorati, ha estado en España y ha concedido una interesante entrevista a elpais.com. Entre sus declaraciones reflejamos aquí los seis consejos que da para tener éxito con un blog:
- Escribe cosas interesantes, escribe sobre lo que te guste.
- Escribe bien.
- Escribe de forma constante.
- Enlaza mucho, y no sólo a tus amigotes.
- Ten muy claro qué quieres hacer con tu blog.
- No montes un blog pensando en hacer dinero.
Unos muy buenos consejos que todos los que elaboran un blog deberían tener en cuenta. Visto en Mangas Verdes.
Etiquetas: consejos, directorios, personajes
Dentro de la web circulan multitud de recursos que ayudan a iniciarse o introducirse en el mundo de los blogs. Entre ellos recomendaría este breve curso proporcionado por MailMix.
También en una entrada anterior de CreomiBlog proporcionabamos pequeñas instrucciones para crear un blog en blogger.
Como equilibrio también os presentamos una presentación equivalente sobre el inicio de la creación de blogs con Wordpress.
Sigue Leyendo...
A continuación os adjunto dos presentaciones que considero muy interesantes para aquellos que se están introduciendo en el mundo de los blogs:
Etiquetas: formacion, herramienta, presentacion
Uno de los primeros pasos en el desarrollo de un blog es la elección de la plantilla del blog. Podemos hacer uso de las plantillas que vienen por defecto en blogger, pero en muchas ocasiones éstas pueden no ser suficiente para nuestros proyectos, lo cual no debe preocuparnos porque en la red podemos encontrar multitud de plantillas, tanto gratuitas como de pago. Entre esos sitios podemos destacar los siguientes: Posteriormente deberíamos editar algunos campos de esta plantilla para personalizarla en función de nuestro propio blog, pero eso ya es cuestión de otras entradas.
Blogger Templates.
Gecko and Fly.
Seguir leyendo...
De este último sitio he elegido una plantilla, concretamente la denominada 'Andreas02', la he descargado y ahora vamos a colocarla en nuestro blog. Para ello iremos a la pantalla de 'Plantilla' y 'Edición HTML' que nos encontramos dentro del panel de control de Blogger.
En la parte inferior vemos una ventana donde se encuentra el código HTML de nuestra plantilla. Se trata de sustituir el contenido íntegro de esa ventana por el que nos hemos descargado. Una vez realizado esto debemos presionar 
Etiquetas: apariencia, imagen, plantillas
 Hace poco tuve noticias de un sistema que permitía que los contenidos de nuestro blog adquirieran sonido, es decir, fueran leídos de forma automática, lo que representa una ventaja importante desde mi punto de vista en cuanto que puedo acceder a los blogs que incorporan esta facilidad en segundo plano, sin necesidad de 'atenderlos' de forma directa, al estilo de quien se coloca música de fondo.
Hace poco tuve noticias de un sistema que permitía que los contenidos de nuestro blog adquirieran sonido, es decir, fueran leídos de forma automática, lo que representa una ventaja importante desde mi punto de vista en cuanto que puedo acceder a los blogs que incorporan esta facilidad en segundo plano, sin necesidad de 'atenderlos' de forma directa, al estilo de quien se coloca música de fondo.
Por ello me he decidido a incorporar esta facilidad a este blog, de forma que puedan evaluarse sus resultados y especialmente sus funcionalidades.
Las instrucciones para la colocación de esta funcionalidad para Blogger figuran en la misma web que nos provee el servicio. Trás cumplimentar lo que nos indican observamos como aparece una barra de reproducción al final de cada una de nuestras entradas, trás lo cual podremos reproducir su contenido.
Etiquetas: aplicaciones, utilidades
Se trata de una utilidad muy importante desde mi punto de vista ya que permite que las entradas del blog puedan alcanzar cierto tamaño y que sin embargo ese hecho no interfiera en la página principal del mismo, permitiendo que pueda verse más de una entrada en la página principal, cosa que sería muy difícil sin esta utilidad.
Aunque existen muchas formas de hacerlo según he visto, la que empleo la he obtenido de este enlace.
Seguir leyendo...
Para aplicar el efecto de leer más lo primero que hay que hacer es situarse en la opción
Plantilla/Edición HTML/Expandir plantillas de artilugios.
Buscamos las etiquetas </b:skin>y </head> y pegamos entre ambas el código de color rojo que figura a continuación:
</b:skin>
<b:if cond="'data:blog.pageType">
<style type="'text/css'">
.fullpost {display:inline;}
.summarypost {display:none;}
</style>
<b:else/>
<style type="'text/css'">
.fullpost {display:none;}
.summarypost {display:inline;}
</style>
</b:if>
</head>
Posteriormente y para facilitar la elaboración de los post debemos ir a:
Opciones/Formato/Plantilla de entrada
y colocar en esa opción el código siguiente:
(Aquí escribimos el principio de la entrada )
<span class="summarypost">
<a href="link-de-la-entrada">Seguir Leyendo... <a>
</span>
<span class="fullpost">
( Aquí escribimos la parte de entrada que veremos extendida )
</span>
De esta forma siempre nos saldrá ese código cuando generemos una nueva entrada. Cuando no queramos usar la funcionalidad bastará con eliminar el texto y cuando queramos emplearla rellenar la plantilla.
Un punto que debemos recordar es que la inserción del vínculo al artículo completo se hace de forma manual sustituyendo la referencia a "link-de-la-entrada" por el enlace del post que podemos obtener siguiendo los siguientes pasos:
De esta forma habremos conseguido nuestro objetivo. Este mismo post se ha realizado utilizando esta utilidad.
Etiquetas: resumen, tratamiento entradas, utilidades
Un elemento con el que muchos trabajamos de forma habitual en nuestra vida lo constituyen las presentaciones. Para su confección podemos utilizar numerosas herramientas, entre las cuales destaca el todopoderoso Powerpoint de Microsoft.
Existen otras herramientas igual de capaces para crear nuestras presentaciones como puede ser el Impress de OpenOffice y recientemente tenemos noticia de que Google pretende incluirlo como una aplicación en línea a través de su aplicación Presently.
En el origen de la creación de este blog se encuentra la presentación que realicé en el telecentro de la Villa de Mazo en la isla de La Palma que adjunto a continuación.
Para alojarla he utilizado un servicio disponible en internet
 .
.En este servicio es posible subir presentaciones en varios formatos como powerpoint o PDF. Una herramienta muy útil.
Etiquetas: herramienta, presentacion, utilidades
Por fin me he decidido a construir un sitio donde reflejar mis experiencias en la construcción y elaboración de blogs, fundamentalmente con el objetivo de disponer de un sitio donde recopilar todas aquellas herramientas, utilidades y elementos que de una forma u otra me han servido de utilidad en esta experiencia.
Aunque había tenido la idea desde hace tiempo nunca había encontrado la justificación ni la motivación de darle forma y plasmarla en una realidad. Esa motivación surgió cuando hace unos días tuve la oportunidad de impartir una breve sesión de introducción a los blogs a un pequeño grupo de estudiantes de ESO. Durante esa sesión comprendí que podía compartir algunos de los conocimientos que había recopilado en los últimos tiempos como blogger y que la mejor forma de hacerlo era a través de un blog.
Por todo ello y como el mejor camino es el que se anda me he puesto manos a la obra y espero que los resultados puedan ser de utilidad a alguien.
Etiquetas: personajes, presentacion







